Web Storiesという言葉を最近耳にする方は多いのではないでしょうか?
しかしながら、実際の作成方法や活用方法については具体的に知ることが難しく、自社で導入するかどうか迷いますよね。
そこで今回は本記事では、Web Storiesについて丁寧に解説していきたいと思います!
目次
Web Storiesとは
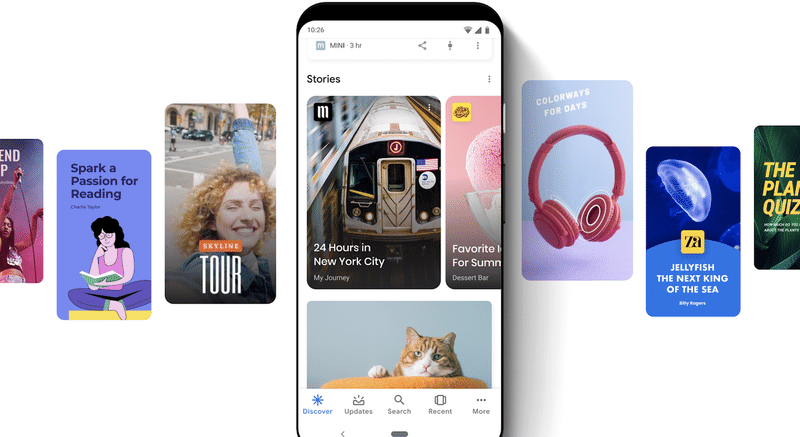
Web Storiesとは、InstagramのStoriesのようなデザインで、Webページを表現できるフォーマットです。元々は、AMP Storiesという名前だったのですがWeb Storiesという名前に変更になりました。(AMP公式ページ5月頃の発表)
AMPという名前がついているだけあって、AMPの技術が活用されており(詳しくはこちら)、高速でWebページを表示させることが可能です。
そのため、アプリを使っているかのようなスピードでページを表示させることができるため、比較的表示が遅くなりやすいWebメディアでは活用が始まっています。

画像を画面全体に表示させることのみならず、動画も再生させることができるため、ユーザーに対して新しいWeb体験を提供することも可能です。
また、Web StoriesはAMPであるため、GoogleのAMPキャッシュサーバーから高速表示が可能です。さらに、検索結果にWeb Storiesを表示させることも可能です。
2020年10月のGoogleの発表では、Google DiscoverにWeb Storiesが表示されるため、Androidユーザーの増加、iOSにおいてはChromeアプリの利用増加に伴い、自社メディアへ多くのユーザーが訪問することが予想されています。

メリットだらけのWeb Storiesですが、実際に日本ではどのようなメディアが活用しているのか解説していきます!
Web Storiesを活用しているメディア
日本では大手メディアの活用が既に始まっており、工夫を凝らした活用方法が見受けられます。


楽天レシピでは、ユーザーの投稿したレシピの中で過去1週間人気だった記事をWeb Storiesで紹介しています。
ユーザーのコメントを表示されており、料理自体のイメージとその感想が簡単にわかるUIとなっています。CGM型のメディアにおいてはコメントが重要な要素であるため、ファーストビューでコメントを把握できるUIはメディアの特性を存分に活かした活用方法といえます。



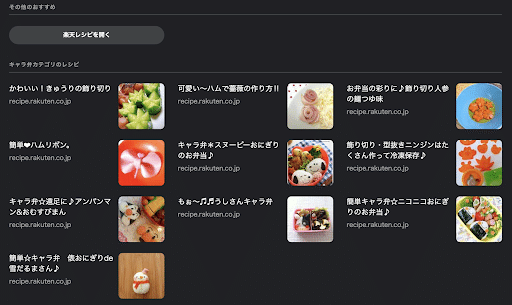
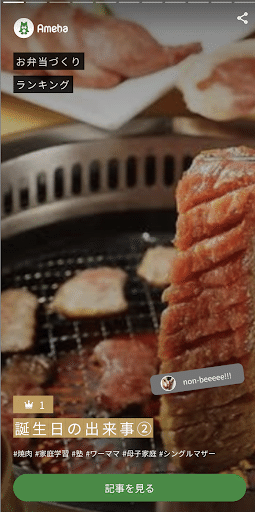
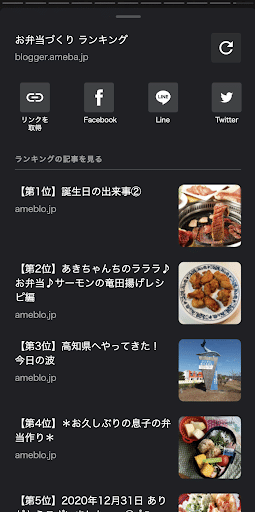
サイバーエージェント社が運営するアメーバブログでは、お弁当づくりランキングにてWeb Storiesを活用されています。こちらもCGM型のメディアのため、実際にユーザーの型が投稿されている画像やハッシュタグ、ブログタイトルが活用されています。
自分の投稿したブログがInstagramのようなWeb Storiesの形で拡散されるのは、ユーザーの投稿モチベーションを刺激する秀逸な活用方法といえます。



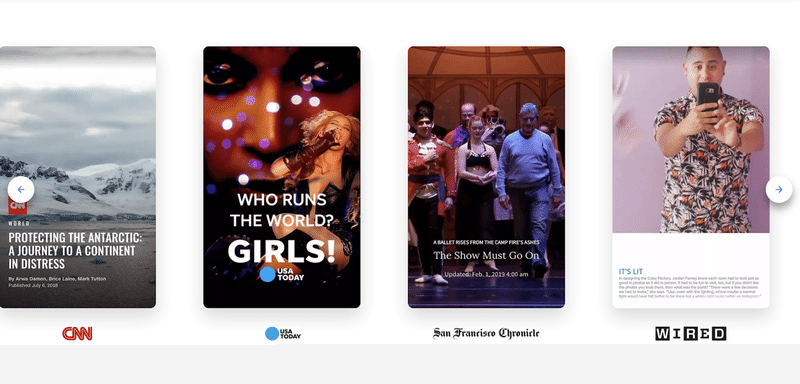
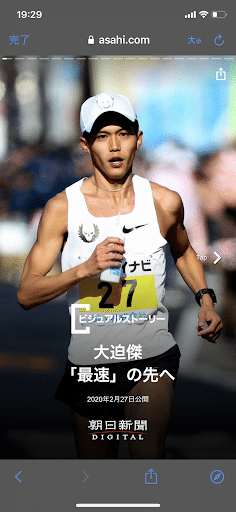
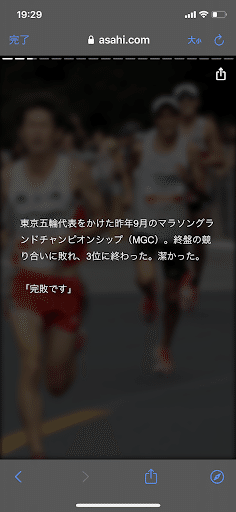
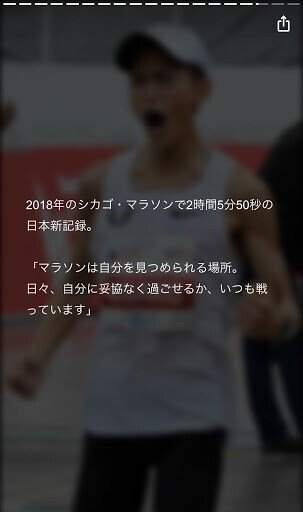
朝日新聞デジタルでは、ビジュアルストーリーというWeb Storiesの専用ページを用意し、スポーツ選手のニュースやその生い立ちや歴史を特集されています。
単発のニュースではなく、選手のその時々のニュースをストーリーとしてまとめ、記事と写真をうまく活用して表現されています。
文字だけではなかなか伝わらない臨場感をWeb Storiesで感じることが可能です。
ビジュアルストーリー:朝日新聞デジタル朝日新聞デジタルの中から、旬なニュースや胸打つ物語など選りすぐりの記事をまとめました。写真と記事で紡ぐビジュアルストーリーwww.asahi.com

Web Storiesの作り方
ここまでWeb Storiesについて、そしてその活用方法について解説しましたが、実際にどのように作成するのでしょうか。その方法について解説していきます。
AMPで作られるWeb StoriesはAMPの制作方法と基本的には同じです。決められた記述方法で作成することでWeb Storiesを作成することができます。AMPで記述されたHTMLファイルを作成し、自身のPCのローカル環境で確認することも可能です。
方法1:Developer docsを参考に自作する
1.AMP HTMLとCSSを活用してデザイン
AMPは高速化の技術です。パフォーマンスを最大化するために、AMP HTMLの記述方法が決められており、CSSは一部制限されています。まずはできることできないことを把握して、どのようなデザインにするのかを決めていきましょう。CSSは、<head>の<style amp-custom>に記載します。
例⑴
<!doctype html>
<head>
...
<style amp-custom>
/* any custom styles go here. */
body {
background-color: white;
}
amp-img {
border: 5px solid black;
}
amp-img.grey-placeholder {
background-color: grey;
}
</style>
...
</head>(引用元:https://amp.dev/ja/documentation/guides-and-tutorials/develop/style_and_layout/?format=stories)
CSSは一般的なプロパティを使用し、定義をスタイルを調整します。
例⑵
<body>
<p>Hello, Kitty.</p>
<amp-img
class="grey-placeholder"
src="https://placekitten.com/g/500/300"
srcset="//fourm.cdn.anymanager.io/img/cat.jpg 640w,
//fourm.cdn.anymanager.io/img/kitten.jpg 320w"
width="500"
height="300"
layout="responsive">
</amp-img>
</body>(引用:https://amp.dev/ja/documentation/guides-and-tutorials/develop/style_and_layout/?format=stories)
高度な画像の読み込みやレスポンシブ対応については今回は省略しますが、こちらを参考にしてみてください。
2.検証を行う
検証を行うためにlocalhostに作成したファイルを設置してください。その後、以下の手順を踏みます。
— 公式サイトより引用 ——————————————————–
a:ブラウザで AMP ページを開きます。
b:URL に「#development=1」を追加します。以下に例を示します。
c:http://localhost:8000/released.amp.html#development=1
Chrome DevTools Console を開いて検証エラーを確認します。
以下のようなエラーが表示されることがあります。エラーを修正してください。
——————————————————————————-
より高度な検証はこちらのページからご確認ください。
3.サーバーにアップロード
検証を行ったファイルを、自社メディアの任意のサーバー及びディレクトリに設置してください。自身で設置が難しい場合は、エンジニアやサーバー管理者、CMSを管理されている方に依頼する必要があることがあります。
方法2:WordPress Plugin
自社メディアをWordPressで構築されている皆さまはGoogleの提供するWordPress Pluginを活用することも可能です。

こちらのサイトにアクセスし、Pluginのファイルをダウンロードしてください。後はいつもの要領で、WordPressにPluginをインストールします。
WordPressのPluginの入れ方についてはこちらを参考にしてください。インストールした後にダッシュボードから有効化することを忘れずに…!
方法3:フォーエムの提供するStory Engine
実はメディアハッカーを運営する株式会社フォーエムでは、Web Storiesを自動生成できるツールを提供しています。(宣伝になってしまい恐縮ですが…笑)

フォーエムのStory Engineでは大きく3つの特徴があります。
1.記事のURLを入れるだけで様々なフォーマットに
2.最短3分でWeb Storiesのファイルを自動生成
3.Google AdExchangeにも対応
2021年1月時点では、α版として提供しており、ご興味のある方はぜひご相談ください。
Story Engineを開発したエンジニアの記事もぜひ読んでみてください! →https://note.com/embed/notes/n0bc104a6043f
Google AdExchangeは使用できる?
Web Storiesは、ユーザーのコンテンツをよりリッチに表現したり、ニュース記事を躍動感ある形で表現することが可能です。
しかしながら、実際に広告でマネタイズをする多くのメディアにとってはWeb Storiesを作成した分だけ、広告収益をあげることも重要でしょう。そこで広告xWeb Storiesについて解説します。
Googleの発表によると…
2020年12月14日のGoogleのアドマネージャーのリリースノートによると、Web StoriesでGoogle AdExchangeの配信が可能となりました。前提として、GoogleアドマネージャーでGoogle AdExchangeの配信が可能となっているアカウントのみとなります。
フォーエムではGoogleのパブリッシャー公式認定パートナー(GCPP)として、パブリッシャーのみなさまにGoogle AdExchangeをご提供しております。こちらもご興味のある方はまずはご相談いただけますと幸いです。
Web Storiesに広告を配信する手順は以下です。
1.Googleアドマネージャーにログイン
2.広告申込情報(ラインアイテム)を作成
3.広告ユニットを作成
注意点:Google ディスプレイ広告を配信できるようにするには、広告タイプと代替広告のルールに、広告ユニットへの「イメージ / リッチメディア広告とテキスト広告」の配信を許可するルールを含めてください。
4.Web Storiesのファイルにコードを挿入
<amp-story-auto-ads> タグを使用してください。
<amp-story-auto-ads>
<script type="application/json">
{
"ad-attributes": {
"type": "doubleclick",
"data-slot": "/30197360/a4a/my_story_360"
}
}
</script>
</amp-story-auto-ads>広告ユニットのデータスロット値をコピーして、上記のハイライト表示されているコードと置き換えてください。<head> に amp-story-auto-ads の JavaScript ファイルを含めます。
上記手順でWeb Storiesに広告を配信することが可能となります。少し慣れない手順にはなりますが、まずはトライされてみてください。
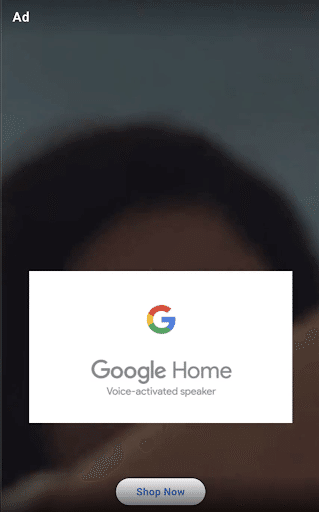
実際のAdの見た目

(テストクリエイティブ)
Web Storiesのコンテンツの間に、インスタグラムのStoriesを見ているときに表示される広告のような形で広告が配信されます。
Webでは敬遠されがちな全画面のインタースティシャル広告ですが、この表示方法は自然な形で表示されるため、一見普通のコンテンツのようにも感じます。
全画面タイプの広告は相対的にCPMが高くなる傾向があり、Web Storiesが重要な収益源になることが予想されます。
Web Storiesの展望
今後、Webページ上におけるリッチ体験が求められることが予想されます。Googleは公式にCore Web Vitalsという新しい指標を発表し、ユーザー体験の高いページを優先的に検索結果に表示するとしています。 https://note.com/embed/notes/n4c601ec95771
したがって、メディアがユーザー体験の高いコンテンツを作成し発信していくことは当然の流れとなる可能性があります。その一つの手段としてWeb Storiesがありますが、急に新しいフォーマットを採用することも難しいのが現状です。
そのため、メディアハッカーとしては上記で説明したように、まずは一つ何かコンテンツを対象にWeb Storiesを制作したり、ツールを活用して試されることをオススメします。
Web Storiesを受け入れるか否かはユーザーが決めることです。トレンドに合わせてコンテンツを様々な形で配信されてみるのはいかがでしょうか?
ご興味があればStory Engineも試されてみてくださいね!
また、無料で読めるニュースレターも配信中です。毎週木曜日に配信しています!