今までは、AdMobの機能や使い方、実装方法について解説をしてきました。
今回は、その機能を使って、どこに広告を入れるのがいいのかについて解説していきます。
そもそも、広告を入れる位置を決めるときって何を考えればいいの?
バナーとネイティブってどんなときに使い分ければいいの?
リワード広告もっと使ってもらうには、どうしたらいいの?
といった具体的なお悩みに応えるかたちで解説します。
アプリ収益化支援コンサルタントが提案を作成する際に、考えていることを大公開!
機能だけでなく、枠位置設計までプロ並みになれる情報をギュギュッと詰め込んでいます。
それでは、始めましょう!
目次
広告位置を決めるときの考える項目
これまで、広告を配信するためのツール/SDKの実装や機能の紹介をしてきました。
しかし、広告を配信するには、ツールを使いこなすだけでは十分ではありません。
設定した広告を適切な位置に設置してユーザーに見てもらうことで、はじめて収益を上げることができます。
では、そこで気になってくるのが、 そもそも、広告を入れる位置を決めるときって何を考えればいいの?
ということだと思います。
このパートでは、収益化支援のプロとして数々の枠位置を改善してきた中で培ってきた観点を解説していきます。
そのために、
1.広告の収益を決める要素
2.その要素を高めるためにできる枠位置の工夫
の2項目で解説します。
1.広告の収益を決める要素
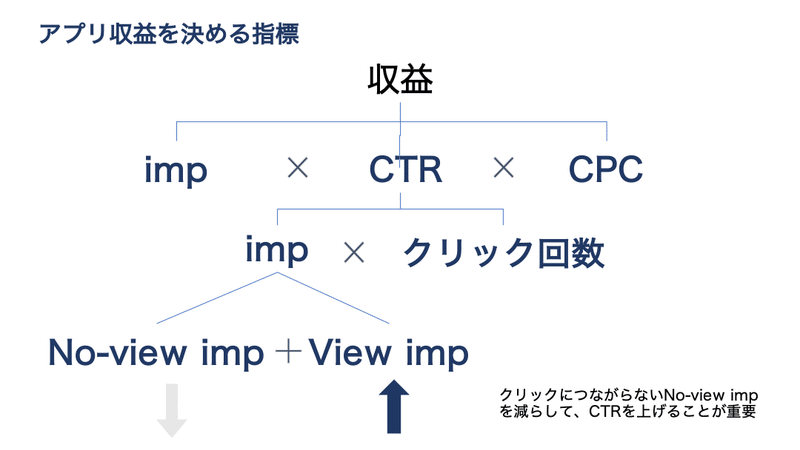
広告収益は、以下の要素の掛け合わせで決まってきます。
広告収益=表示回数(Imp)x クリック率(CTR) x クリック単価(CPC)
表示回数:広告が表示された回数のことです。インプレッション 、Impと表します。アプリ広告では、vimpという類似指標が重要視されます。この点については、後ほど詳しく解説します。
クリック率:広告が表示された上で、クリックされた割合です。アプリでは、タップですが、ウェブ広告の延長で同様の指標を用います。Click Through Rateの略でCTRと表します。
クリック単価:広告がクリックされたときに、配信面(=アプリ)に支払われる収益額のことです。Cost Per Clickの略でCPCと表します。
これらの各指標を高めることで、収益を高めることができます。
この中でいちばん重要なのは、どれだと思いますか?
実は、一見地味なCTRなのです。
なぜそう言えるのか、広告にお金を払っている広告主の目線から考えてみましょう。
広告主は、お金を払って自分のアプリや商品を宣伝しているのです。
その目的は、より良く自分たちの商材を知ってもらい、ユーザーを獲得するためです。
多くの企業は、ユーザーが広告を通じて自分たちの商材を知れるように広告にリンクを設置しています。
その先で、LPやアプリストアページをユーザーに見せることが広告を出す目的なのです。
となると、広告主にとって広告を出す上でいちばん大事なのは、
×広告を表示できているか
○その広告を通じて商材をより理解したり利用したりしてくれた人がどれだけいるか
になります。
CTRとは、その一番気になるところを測るための指標なのです。
なので、CTRが高い枠には多くのお金を払ってでも自分の広告を出したいと思います。
ここで、広告枠を設置する側の立場に戻りましょう。
広告主にとって、一番重要とも言えるのがCTRでした。
つまり、CTRを上げることができれば、その広告枠やアプリは価値が高いとみなされ、より高い収益(CPC)を上げることができるようになります。
では、CTRを高めるためにできる工夫にどんな事があるでしょうか?
CTRは、2つの要素で成り立っています。
CTR(クリック率) = クリック数 ÷ Imp(表示回数)
※CTRは、%で表すため、100をかけますがここでは省略しています。
2.その要素を高めるためにできる枠位置の工夫
つまり、CTRを上げるには
1.クリック数を増やす
2.表示回数を減らす
の2つのやり方があることになります。
ただし、クリック数を増やそうと自分でクリックを続けると不正と認識され、処罰を受けるので絶対にしてはいけません。厳しい場合、アカウント自体が停止され、二度とそのサービスを使えなくなる可能性があります。
また、Impを減らすとしても、減らしすぎればそもそもクリックが発生しなくなってしまい、逆効果になってしまいます。
ここでもう少し詳しく見る必要があります。
表示回数を減らすと言っても、ただ減らすのではなく、クリックにつながらない表示をなるべくなくすことで、CTRを上げることができます。
Imp = クリックにつながる表示 + クリックの可能性が0の表示

では、クリックの可能性が0の表示とはどんなものでしょう?
一つは、表示された広告にユーザーが全く興味がない場合。
カレー屋さんを探している人に、不動産をいくら勧めても意味がありません。
もう一つは、そもそも表示されていることにユーザーが気づいていない場合。
枠位置の観点から重要なのが、後者です。
設置位置が適切でないために、無意味な表示を繰り返してしまい、枠の価値を下げてしまっている場合があります。
ここで重要になるのが、冒頭紹介したImpの類似指標vimpです。
これは、view Impressionの略で、実際にユーザーに見られた表示回数のことを指します。
Impのうち、どれだけが実際に見られたvImpであったかを示す指標を、可視率(Viewability Rate、ビューアビリティ)と言います。
ビューアビリティが高いほうがそれだけでCTRが高くなることが見込めます。
逆に、ビューアビリティが低い枠は、十分に価値を発揮できていない可能性が高いです。 AdMobレポートでは、「視認可能なインプレッション」「視認可能なインプレッションの割合」という指標を選ぶことで、ビューアビリティが確認できます。
ユニットごとにこの数値を確認し、他の枠より低いものがあれば、位置を見直したり、設定を見直したりする必要があります。
これは、ビューアビリティが下がる理由として、ユーザーが広告枠がある位置にまでたどり着いていない場合もあれば、メディエーションに伴うレイテンシーのせいで表示が間に合っていない場合もあるからです。
1stビュー、その画面を開いたときに表示されるはずの位置にある広告でビューアビリティが低いようであれば、メディエーションが原因の可能性があります。
広告ソースごとに収益を確認し、収益を挙げられていないソースを外し、Open Biddingを活用することがおすすめです!
メディエーションについては、Vol.4, Vol.5を、Open Biddingについては、Vol.6を読んでみてくださいね。 ここまでで、CTRを高めるために、ビューアビリティが低い枠がないかを確認し、位置や設定を見直しましょう。
これ以外にも、Impを高めるために、広告枠を増やす、ユーザーを増やす、などの方法もあります。
ただ、限られたアプリ画面の中でビューアビリティを高く保てる位置には限りがありますし、どれだけユーザーがいても設定に誤りがあれば十分に効果を挙げられません。
まずは、ビューアビリティの観点から、今の設定がうまくいっているのか確認してみてください。
考え方を押さえたところで、フォーマットごとの使い方や設定の仕方をみていきましょう!
バナーが有効なタイミングはいつか、どんな画面か
ここからは、各フォーマットの設置箇所についてベストプラクティスを考えていきます。
まずは、バナーフォーマットです。
サイズで指定する形のフォーマットですね。
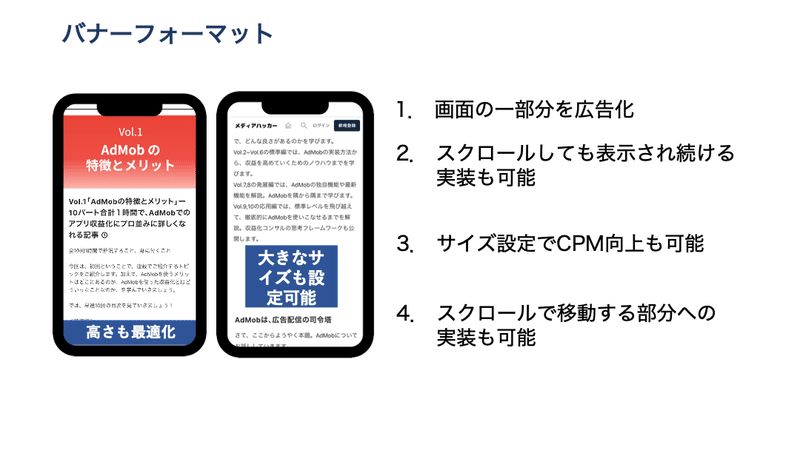
バナーフォーマットの特徴は、以下の通りです。
1.画面の一部分を広告化 2.スクロールしても表示されつづける実装が可能(アンカーバナー) 3.大きなサイズを設定して、高いCPMを出すことも可能(300×250で、320×50の2倍) 4.画面内のスクロールで移動する要素への実装も可能(インラインバナー)
バナーフォーマットの使い所としては、大きく2パターンです。
1.アンカーバナーを設置する
2.インラインバナーでコンテンツ中に大きな広告枠を設置

アンカーバナーは、常にその画面で広告を表示できるので高いビューアビリティを期待できます。
インラインバナーは、大きなサイズでの実装や動画クリエイティブの実装が可能なので、高いCPMを期待できます。
バナーフォーマットの良さは、そのシンプルさです。
サイズもある程度決まっており、実装も容易。しかし、出稿量は多く、安定して収益を上げることができます。
スマホ画面での限られたスペースを有効に収益化することができることが、バナーフォーマットの良さと言えます。
そんなバナーフォーマットですが、実装時の注意があります。
1.アダプティブバナーで実装する
2.ポリシーを遵守する
アダプティブバナーは、いわばバナーフォーマット進化形態であり、バナーフォーマットの弱点であった、サイズ固定を克服したフォーマットです。
アダプティブバナーの活用により、デザインの綺麗さ/スペースの有効活用/収益の向上が実現できます。
すでに実装済みのバナーからの切り替えも簡単ですので、ぜひご活用ください!
詳しくは、Vol.7で解説しています。
バナーフォーマットに限らずですが、ポリシーを遵守する必要があります。
特に、アンカーバナーを実装する際には、守るべきルールがありますので、かならず守った上で実装しましょう。これらのポリシー違反には、厳しい罰則があります。最悪の場合、アカウント停止措置となり、AdMobを利用できなくなってしまいます。
詳しくは、こちらをご確認ください。
バナー広告の導入における禁止事項-Google AdMob ヘルプ–
https://support.google.com/admob/answer/6275345?hl=ja&ref_topic=2936214
ネイティブが有効なタイミングはいつか、
どんな画面か
続いては、ネイティブフォーマットについて解説していきます。
ネイティブフォーマットは、広告枠の周囲のアプリコンテンツのデザインを利用して、アプリ画面と違和感の少ない形でアプリ内のスペースを収益化できるフォーマットです。
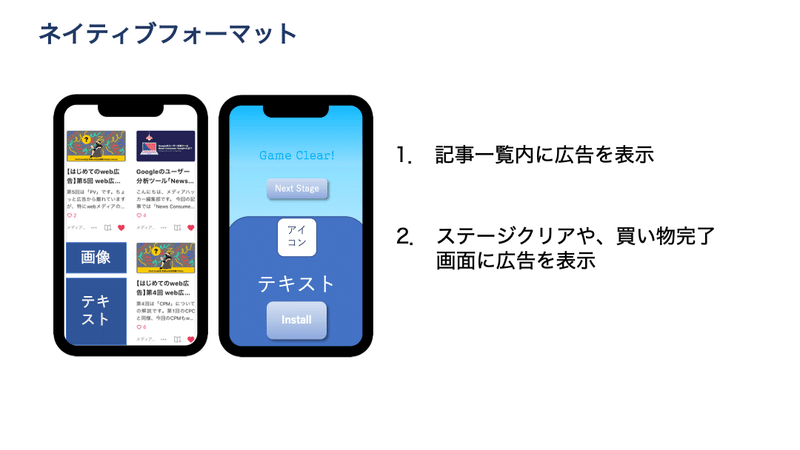
ネイティブフォーマットの特徴は、3つです。
1.カスタマイズ可能なデザイン
2.ユーザーの抵抗が少ない広告表示
3.表示位置を選ばない柔軟性
ネイティブフォーマットは、バナーフォーマットに比べてカスタマイズ性が高く、広告以外の要素との違いが少なくなるフォーマットです。
なので、アプリデザインやレイアウトへの影響が小さく、バランスを崩さないまま収益化ができます。
ネイティブフォーマットの実装方法は、3パターンあります。
1.ニュースアプリやSNSアプリでの、コンテンツが同じデザインで繰り返し並んでいる画面へのインフィード
2.ゲームアプリでの読み込み画面やステージクリア画面
3.ショッピングアプリやツールアプリでのタスク完了画面

どのパターンでも重要になるのは、どれだけネイティブらしく、実装できるかです。
ネイティブらしさ、とは3つの要素から成り立ちます。
・広告以外のコンテンツと違和感のないレンダリング
・広告以外のコンテンツと同等に興味を引く表示内容
・広告がコンテンツとしてアプリスペースを使い、表示を華やかにする表示位置
つまり、唯一の正解がないのがネイティブフォーマットなのです。
ネイティブフォーマットで目指すべきは、高いCTRと高いUXの両立です。
ユーザーになったつもりで、各画面でどんなことを思いながら使っているのか・アプリ使用に区切りがついて他の要素に興味をうつすタイミンはいつかを考えることで、よりネイティブの良さを活かせる実装となります。
ネイティブフォーマットのデザイン性の高さを生かして、ユーザージャーニーに沿った設置が重要です。
インターステイシャルが有効なタイミングはいつか、どんな画面か
ここからは、画面全体を使って広告を表示するフォーマット2つについて解説していきます。
まずは、インタースティシャルです。
全画面を使って動画/静止画どちらも表示できるアプリ特有のフォーマットです。
インタースティシャルの特徴は、スマホ画面全体を広告枠として使える点です。
全画面を広告枠として用いることで、高いビューアビリティが保たれます。
さらに、表示スペースが広いので、より情報量が多くアピール力の高い広告が表示されます。
この2つの要素から、CTRが高くなるので、CPMも非常に高い水準になります。
CPM換算で、320×50のバナー枠の10~15倍のCPMが期待できます。
一方で、広告に全画面を使うと言うことは、アプリ画面が中断してしまうということです。
それによるUXを損なってしまう懸念があります。
つまり、インタースティシャルはそのユーザーへの悪影響を防ぎながら実装できるかが重要になります。
そのポイントは、
・表示タイミング
・一人のユーザーへの表示回数の制限(フリークエンシーコントロール)
の2つです。
表示タイミングは、おすすめされるのは、ユーザーの意識が中断したり、セットになっている作業が完了したりするタイミングです。
例えば、
・ゲームアプリでのステージクリア画面の直前
・ECアプリでの購入完了画面
・メディアアプリでの、記事から記事一覧へ戻るタイミング
・SNSアプリで写真を連続で切り替える間のタイミング
などがあります。
ネイティブフォーマットの時と同様に、 使う側の立場に立った時にどのタイミングだとアプリ使用を邪魔されている気分になりづらいか
を想像しながら実装箇所を決めていきましょう。
もう一つ重要なのが、表示頻度の制限です。
インタースティシャルはUXへの負担が重いフォーマットなので、あまりに頻繁に表示されるとアプリ自体の評価を下げてしまいます。最悪の場合、インタースティシャルのせいでアンインストールに繋がってしまいかねません。
そんな事態を防ぐために活用できる機能が、表示頻度の制限です。
フリークエンシーコントロールと言いますが、同じユーザーに一定の時間に表示する回数を制限するやり方です。
これにより、 「何度も同じ広告出てきて、うざい」と思われてしまうリスクを下げることができます。
さらにフリークエンシーコントロールを引くことで、同じユーザーへの表示を抑えられます。
これにより、何度も同じ広告を見て興味を失っているユーザーへの表示を減らすことができます。
つまり、タップにつながらない(=効果のない)インプレッションを減らすことができるので、CTRを高く保つことができます。
結果として、UXを保ちながら、広告枠としての価値も高く保つことができます。
表示するタイミングと、フリークエンシーコントロールの2点を適切化することで、インタースティシャルを収益の柱にすることができます。
レポート画面から、CTRやインプレッションを確認しながら表示するタイミングを調整しましょう。
ただし、収益を上げるために誤タップを誘発するような設置は禁止されています。
こちらも、OKの場合とNGの場合がGoogleから示されていますので、確認しながら実装をしましょう。
詳しくは、こちらをご確認ください。
https://support.google.com/admob/answer/6201362?hl=ja&ref_topic=2936214
動画リワードが有効なタイミングはいつか、
どんな画面か
最後は、動画リワードフォーマットです。
15秒か30秒の動画が流れる代わりに、ユーザーがアプリ内で使える報酬(リワード)をゲットできるフォーマットです。
ユーザーにとってメリットのあるフォーマットとして特別なものになっています。
動画リワードフォーマットを有効に実装するには、報酬内容/案内タイミング/視聴を促すメッセージの3つの観点があります。
1. ユーザーが見たくなる魅力的な報酬
2.ユーザーが見たくなるタイミングでの案内
3.繰り返し利用できるようなアプリ内の誘導
1. ユーザーが見たくなる魅力的な報酬
動画リワードは、収益がいくらになるかをユーザーの行動が決めるフォーマットです。
ユーザーが見たいと思わない報酬だと、一円にもならないのが動画リワードの特徴です。
なので、ユーザーがアプリを中断してでもほしいと思える報酬を用意することが重要です。
ただし、アプリ内課金を実装している場合、課金ユーザーから不満のでないバランスにする必要があります。
あくまで、動画リワードは無課金ユーザーによりアプリを楽しんでもらうための要素とし、動画リワードをアプリ内課金に優先させることが内容に気をつけましょう。
2.ユーザーが見たくなるタイミングでの案内
どんなに魅力的な報酬があっても、いますぐ続きを遊びたいタイミングでは、ユーザーは動画を見ようとは思いません。
大事なのは、ユーザーが報酬を得ることでアプリをもっと楽しめるタイミングで、動画リワード視聴を促すことです。
例えば、ゲームオーバー時のコンティニュー画面で有料アイテムを消費する代わりに動画リワードを視聴するように促すのは、多くの事例で効果が上がっている実装方法です。
他にも、漫画アプリで未公開の最新話を先に読むために動画リワードを案内するといった実装もあります。
動画リワードで読めるのは、1日1話までだけれど、実際に課金すると無制限に読める。という設定にすることで、課金ユーザーとの差をつけつつ、さらに読み進めたいユーザーを課金へ誘導することができます。
3.繰り返し利用できるようなアプリ内の誘導
一度動画リワードを利用してくれたユーザーは、再度動画リワードを利用してくれる可能性が高いユーザーです。
そういった収益に協力してくれるユーザーには、積極的に動画リワードを利用してもらいましょう。
アプリ内メッセージで案内したり、ログイン時に追加ボーナスをゲットする方法として、動画リワードをおすすめするなどの実装方法があります。
動画リワードは、ユーザーの課金状態・画面ごとの心情・動画リワード使用経験など複数の要素で効果が変わってきます。
様々なタイミングや報酬内容で、A/Bテストをおこなうことで、もっとも収益を上げられる設定を見つけましょう。
また、動画リワードの利用率が上がらない場合、リワードインタースティシャルフォーマットを使うことで、収益向上を見込めます。
リワードインステについて詳しくは、Vol.8で解説しています。
まとめ
今回は、広告枠位置の価値の決まり方と、AdMobで利用できるフォーマットの効果をあげる実装方法について解説してきました。
解説してきたポイントを踏まえて、現状のパフォーマンスを確認する。
実装のタイミングがユーザーにとって有益なものか、フォーマットの特性を活かせているか、などをチェックしてみてください。
次回は、いよいよ最終回。
Googleが提供するクラウドバックエンドサービスFirebaseと、AdMobの連携方法と連携してできることを解説します。
Firebaseと連携することで、AdMobは真価を発揮します。
さらに深い分析や細かい運用が可能になるFirebase連携、是非お楽しみに!
▼無料で読めるニュースレターの登録はこちらから