いよいよ今回から発展編ということで、フォーマット特性を生かした運用の方法や、アプリを広告で収益化するときのお悩みをトラブルシューティング的に解説していきます。
今回は、豪華に二本立て。
アダプティブバナーについて
アプリでの広告配信Q&A
をバッチリ解説していきます。
前半では、AdMobバナー広告フォーマットで実装されているアダプティブバナーについて、その特性やメリットを解説します。
知らず知らずに使っている人が多いとは思いますが、様々な機能が盛り込まれたフォーマットです。
後半では、日頃アプリデベロッパー様から受けている収益化に関するご質問にQ&A形式でお答えします。
基礎から、日々のお悩みまで具体的にお答えします。
それでは、始めましょう!
専門家に今すぐ相談したいことがある方、サービス資料について知りたいことがある方は、下のボタンからご相談ください
アダプティブバナーとは
AdMobには、実装できる広告フォーマットが4つあります。
バナー
ネイティブ
インタースティシャル
動画リワード
このバナーフォーマットの中に、
バナー
スマートバナー
アダプティブバナー
の3種類があります。
上から順に標準的な設計で、下に行けば行くほど柔軟で効果的な広告フォーマットになっています。
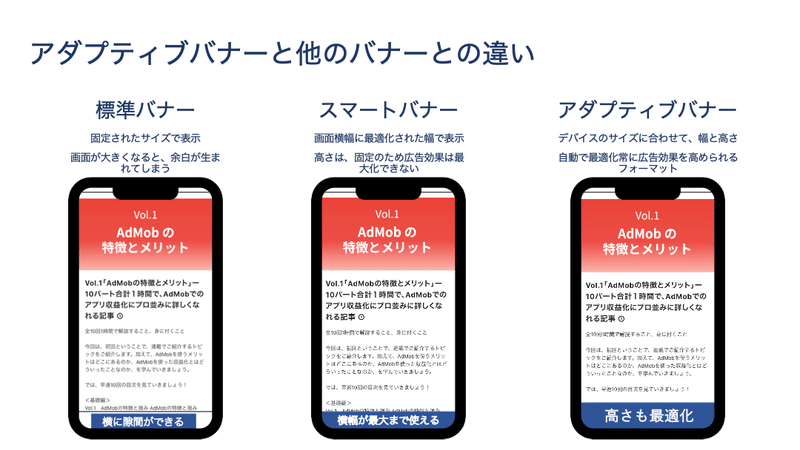
それぞれの違いについて、図を用いて説明します。

アダプティブバナーは、幅・高さ両方を最適化し、収益を最大化します。
標準バナーは、サイズの柔軟な変更が不可能で、固定されたサイズでのみの使用でした。
その結果、画面に馴染まなかったり、在庫数が限られてしまったりしました。
その欠点を埋めるために開発されたのが、スマートバナーです。
スマートバナーでは、サイズが柔軟になり、画面幅をAdMobが自動で検知して、画面幅全体に広告を表示できるようになりました。これにより、広告部分だけ画面上に空白が生まれてしまうことはなくなりました。
しかし、高さはdp単位で固定してしまっているので、広告が横に引き伸ばされてしまったり、画面に対する比が小さくて十分な広告収益を得られなかったりするデメリットは克服できていませんでした。
スマートバナーの難点を乗り越えるべく実装されたのが、今回のテーマ「アダプティブバナー」です。
アダプティブバナーは、スマートバナー同様に、画面幅をAdMobが読み込んで横幅いっぱいまで広告を表示できます。
さらに、広告を表示するエリアの幅を設定しておくだけで、表示する広告の高さを自動で最適化してくれます。この際、カスタムコードは不要で、どのデバイスに対しても最適なサイズで表示することができるようになります。
この時、クリエイティブのアスペクト比を変更することなく、元のイメージを保ったまま、広告を表示してくれます。
これにより、より収益の高い広告をサイズ変更の上で表示できるようになります。
また、広告のサイズを変更できるようになることで、広告枠に表示できる広告在庫が広がり、アプリのデザインイメージを損なうことなく、最適な広告を表示することができるようになります。
これらの効果により、収益の向上が期待できます。
アダプティブバナーへの切り替えによって、収益が20%改善が見込まれます。
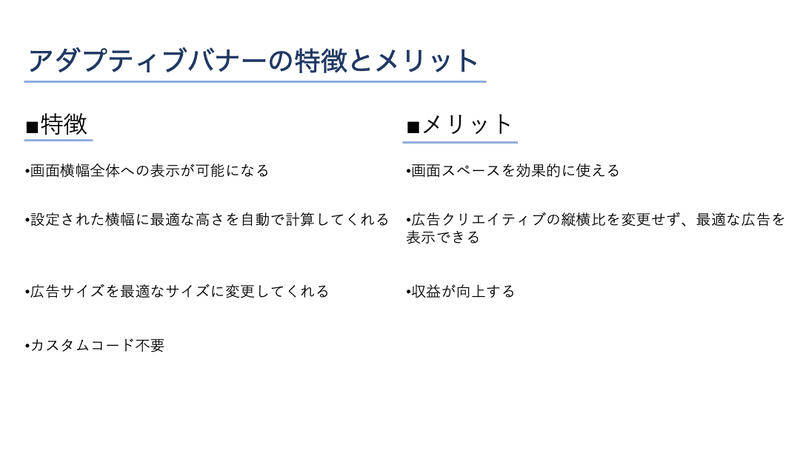
アダプティブバナーの特徴とメリットをまとめましょう。

では、そのアダプティブバナーの利用方法について、考えていきましょう。
アダプティブバナー運用の利用方法
アダプティブバナーの特徴の一つに、カスタムコードなしで実装できることがあります。
追加の申請やユニットの作成不要で、アプリコードの記述変更で、アプリに表示するバナー広告をアダプティブバナーに切り替えることができます。
ここでは、コードの記述ソースをご紹介し、利用時の注意点について説明します。
アダプティブバナーを適用する際のコード記述方法は、Google Developers Guideに詳しく解説されています。
iOS:https://developers.google.com/admob/ios/banner/adaptive
Android:https://developers.google.com/admob/android/banner/adaptive
Unity:https://developers.google.com/admob/unity/banner/adaptive
いずれの開発環境でも、アダプティブバナー実装の手順は大きく3ステップです。
1.GADBannerView オブジェクトを作成し、広告ユニット ID を設定
2.アダプティブ バナーの広告サイズを取得
3.バナーを読み込む
特に、2.の広告サイズを取得することでアダプティブバナーの特徴を生かすことができます。
記述する際には、以下の条件を守っているか確認してから始めましょう。
Google Mobile Ads SDKが最新バージョンである
iOS:7.52.0以降
Android:18.3.0以降
(メディエーションを利用している場合、第三者ネットワークのアダプターも最新版であること)
また、記述する際の注意点があります。
・AdViewは、コード内で記述すること
・アダプティブバナーを表示するエリアの背景を透明にしない
・アダプティブバナーを表示するエリアは、コンテンツ表示エリアに被らない
これらを守らないと、バナーが表示できなかったり、ポリシー違反でAdMobアカウントを停止されてしまったりします。
詳しいポリシーや、実装上の注意事項は、以下のリンクを参考にしてください。
アプリ広告収益化のQ&A
ここからは、アプリ広告収益最適化についてのQ&Aをいくつか紹介します。
Q1.アプリを収益化する方法って、広告しかないの?
A1.アプリ収益化には、広告, アプリ内課金, EC, 有料DL の4つがあります。
それぞれのアプリの特徴や内容によって、使い分けたり、組み合わせたりしましょう。
Q2.ユーザー単価がなかなか増えないけど、できる対策ない?
A2.大きく分けて、
・広告収益を高める
・広告以外の収益源を採用する
の2つの方針があります。
広告収益を高めるためには、
・メディエーション接続ソースを増やす(増やしすぎには注意)
・高単価フォーマットである、インタースティシャル/動画リワード広告を実装する
・設置している広告枠の位置を上げる
などの方法があります。
特に、動画リワード広告は、無課金ユーザーを収益化できるだけでなく、課金転換率やアプリ定着率を高める効果があります。導入されていない場合は、ぜひAdMobで動画リワードを実装してみてください!
Q3.課金してくれたユーザーや課金を考えてくれているユーザーには、広告を表示したくないんだけど、一部のユーザーにだけ広告を表示することはできますか?
A3.できます。
それにより、課金しそうなユーザーには広告を表示せず、課金しなさそうなユーザーにのみ広告を表示することができます。
詳しくは、Vol.10「AdMobとFirebaseとの連携」で解説します!
Q4.広告ユニットの実装方法でお勧めの方法ありますか?
A4.あります。
広告ユニットは、なるべく分けて実装する
広告枠の価値は、広告ユニットごとに決まります。
異なる位置に同じ広告ユニットで実装してしまうと、価値の低い枠位置に影響を受けて収益が下がってしまう場合があります。
なるべく、画面上の位置に応じてユニットを個別に作るようにしましょう。
メディエーションは、ANO対応のネットワークを接続する
ANO(eCPM自動最適化)対応のネットワークを使うことで、メディエーションのウォータフォールが最適化されます。
運用要らずで収益を最適化できるので、お勧めです。
定期的に収益レポートを確認して、パフォーマンスの悪い枠がないかを確認し対策する
収益の悪い枠は、UXにネガティブな影響を与えるだけになってしまいます。収益が悪い枠は、原因を特定した上で、もし改善の余地がなければ思い切って廃止することも、有効な戦術です。
Q&Aは以上です。
代表的なものに答えてみました!
他にも聞きたいことがある、これは是非知りたいという物があれば、ぜひコメントにてお知らせください!
—
まとめ
今回は、最新のバナーフォーマット「アダプティブバナー」のメリットから実装方法までについてと、収益最適化Q&Aの2本立てでお送りしてきました。
AdMob利用にも慣れてきたかと思います。
こうした発展編の知識も生かして、広告収益を伸ばしていきましょう!
次回は、「リワードインタースティシャル」
発表されたばかりの最新フォーマットについて解説します。
リワードを上回ると見込まれるフォーマットをご案内します!
↓この連載の記事一覧を読みたい方はこちらから↓
お問い合わせいただいた方限定で、資料のお渡しと、執筆者との個別相談をさせていただきます。ぜひ、アプリ開発上のお悩みや、アプリ運営上のお困りごとをお聞かせください!
▼無料で読めるニュースレターの登録はこちらから

TwitterとFacebookもやってます。Twitter /Facebook でも、アプリ開発運用に関するお役立ち情報を発信しています。
是非フォローしてくださいね。