今までは、AdMobの機能や使い方、実装方法について解説をしてきました。
今回は、AdMobを離れて、Firebaseの解説をしていきます。
Firebaseは、アプリの開発から成長までに必要な様々な機能を揃えているクラウドバックエンドサービスです。
実は、AdMobも「Firebaseの中での広告収益化機能」として、位置付けられています。
だからこそ、Firebaseを活用することで、AdMob単体では使えない機能を引き出すことができます。
「Firebaseって何?」
「Firebaseってどんな機能があるの」
「FirebaseとAdMobの連携ってどうすればできるの?」
「FirebaseとAdMobを連携させるとどんなことができるの?」
それぞれ解説していきますので、気になるところからお読みください!
最後には、ヒミツのお知らせをありますので、是非最後まで読んでくださいね!
それでは、始めましょう!
目次
Firebaseとはなにか・どんなことができるのか
Firebaseとは、Googleが提供しているMobile backend as a service(MBaaS)のことです。
MBaaSは、アプリ開発で必要になるバックエンド側の機能をクラウドで提供できるサービスの総称です。
バックエンド側の機能として、代表的なものは、例えばプッシュ通知、その他にはデータベースやファイルストレージ、ログイン認証の仕組みなどが挙げられます。
こういった機能を、自分で0からスクラッチ開発すると、幅広い作業スキルに大量の工数が必要になってしまいます。
そこにリソースが割かれてしまうと大事なはずのフロントエンド、つまりUIや機能そのものの開発が遅れてしまいますよね。
そうならないために使えるのが、FirebaseなどのMBaaSなのです。
GoogleのFirebaseの他にも、
・AmazonのAWS
・MicrosoftのAzure
・ニフクラ mobile backend
などがあります。
それぞれの特徴などは、また別の機会にご紹介します。
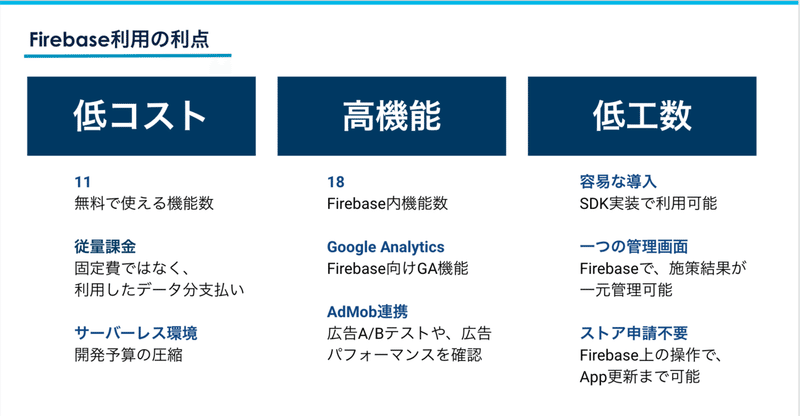
その中でのFirebaseの特徴は以下の通りです。

Firebaseは、その中に、18の機能を持っており、さらに他のGoogleプロダクトとの連携も可能です。
Firebase機能には、開発・品質・分析・拡大の4カテゴリがあり、そのほとんどが無料で使うことができます。
Firebaseの詳細は、こちらから確認いただけますので、気になる方はチェックしてみてください。Firebaseの登録ガイド
Firebaseでできることは、大きく4つです。
1.サーバーレスでの開発・拡張
2.アプリ内データの収集と分析
3.開発したアプリでのプッシュ通知送信やアプリなメッセージの作成・送信
4.開発したアプリへの機械学習の導入
今回は、下の2つ。
3.開発したアプリでのプッシュ通知送信やアプリなメッセージの作成・送信
4.開発したアプリへの機械学習の導入
について、詳しく解説します!
Firebaseの始め方
Firebaseがどんなものかつかんでいただいたところで、Firebaseを利用する方法について、簡単に解説します。
「Firebaseもう使ってるよ」
という方は、次のAdMobとの連携方法にお進みください!
Firebaseの利用開始までは、3ステップです。
1.Firebaseに登録
2.Firebaseにプロジェクトを追加
3.Firebase SDKを実装
1.Firebaseに登録
リンク先から、Firebaseに登録しましょう。
すでにお持ちのGoogleアカウントがあれば、そのアカウントでFirebaseの利用を開始できます。
AdSenseやAdMobのように複雑な条件がないのが嬉しいですね。
下のリンクから、Firebaseにログインできます。
2.Firebaseにプロジェクトを追加
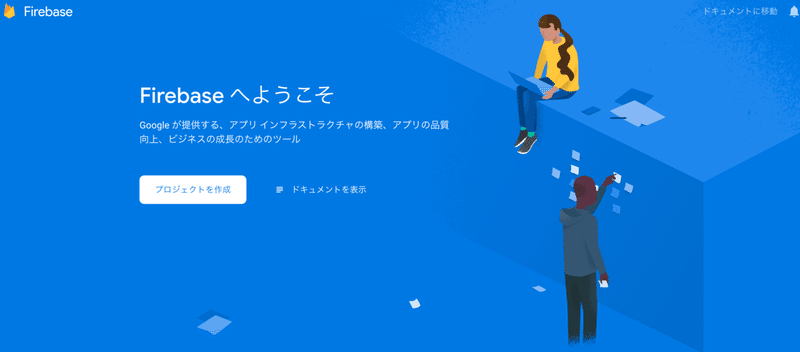
Firebaseにログインできたら、キャプチャの画面を表示できます。
画面の中央に表示されている「プロジェクトを作成」ボタンから、プロジェクトを作成しましょう。

プロジェクトは、Firebaseにおいて、アプリを管理する単位となるものです。
複数のOSで開発しているアプリも一つのプロジェクトで管理することができます。
無事プロジェクトが作成できたら、プロジェクトにアプリを追加しましょう。
3.Firebase SDKを実装
アプリを登録したら、Firebaseの構成ファイルをダウンロードして、アプリにSDKを追加しましょう。
ここまでの手順は、以下のリンク先で詳しく解説してあります。
Firebaseは、iOS, Androidだけでなく、Web開発やC++, Unityでの開発にも対応しています。
ご自身の開発環境にあったドキュメントから、設定をしてみてください。
https://firebase.google.com/docs/guides/?hl=ja
AdMobとFirebaseの連携方法
さて、Firebase SDKをアプリに追加できたら、AdMobと連携させていきましょう。
そのためには、AdMobの利用を開始していて、Google Mobile Ads SDKが追加してある必要があります。
「AdMobもこれからです!」というかたは、リンク先から、Mobile Ads SDKをインポートしてくださいね。
AdMob利用開始ガイド
iOS: https://firebase.google.com/docs/admob/ios/quick-start?hl=ja
And:https://firebase.google.com/docs/admob/android/quick-start?hl=ja
AdMobとFirebaseの連携は、AdMob管理画面から行います。
①AdMob管理画面左のメニューバーの「アプリ」から、Firebaseに連携させるアプリを選びます
②アプリを開いたら、画面左のメニューバーの「アプリの設定」をクリックします。
③アプリの設定画面の中に、「リンクされたサービス」という項目があり、その中に、「Firebase(表中の Firebase 列の見出しとして使うラベル)」があります。
④「FIREBASEとリンク」をクリックします。
これで、連携完了です。
もし、うまくいかない場合は、以下の項目で不備がないかを確認してみてくださいね。
Q.App IDがない場合
A.パッケージ名(Android) /バンドル ID (iOS) を入力してください
Q.「権限がありません。」と表示される場合
A.AdMobとFirebaseプロジェクトのオーナーだけが、Firebaseとのリンクを行えます。オーナーに連携作業を依頼するか、自分自身がオーナーの新しいプロジェクトを作成しましょう。
AdMob登録方法丸分かりBookはこちら↓

Firebase連携でできるようになること・スマートセグメンテーション
さて、FirebaseとAdMobが連携できました。
ここからは、連携したことで新しく使えるようになった機能やその活用方法を解説していきます。
Firebaseとの連携により、広がるのは計測と柔軟な広告配信の2つです。
<計測>
1.AdMob管理画面でのコホートレポート表示
2.Firebase Analytics for Firebase(以下、GAFF)でのユーザー層ごとの収益
<柔軟な広告配信>
1.機械学習を用いたセグメント別配信
2.アプリストアでの審査なしに新しい広告デザインをテスト配信する
3.自由にA/Bテストを設計して、一番効果の良い広告デザインを特定する
それぞれに関して、解説していきます。
<計測>-1.AdMob管理画面でのコホートレポート表示
FirebaseとAdMobを連携することで、AdMob管理画面でコホートレポートを表示することができます。
コホートとは、「集団」を表す単語で、「同じ日にアプリをインストールしたユーザーの集団」のことを指します。
コホートレポートとは、そのコホートごとの定着率やLTVをAdMobから確認することができます。
コホートレポートを確認することで、ユーザー定着率などを確認できるので、それに対した施策を打つことができます。
例えば、インストールして2日目までは多くのユーザーが起動してくれるけれど、3日目になると大きく起動数が減っていることがわかったとします。
そこで、3日目のユーザーに起動してもらえるようにプッシュ通知を送信したり、3日目起動したくなるように2日目に強いユーザー体験(ボスクリアや豪華なログインボーナス)を与えたり、などの施策が考えられます。
逆に、どうしても定着率がのびないなら、Firebaseの機能であるRemote Configを用いて、2日目までのLTVを最大化するなどの戦略も試すことができます。
<計測>-2.Firebase Analytics for Firebaseでのユーザー層ごとの収益
Firebaseを導入したら、是非Firebase for Firebase (GAFF)をアプリに追加して、アプリ内のユーザー行動を集計しましょう。
Google Analytics for Firebaseの始め方
iOS:https://firebase.google.com/docs/analytics/ios/start?hl=ja
Android:https://firebase.google.com/docs/analytics/android/start?hl=ja
GAFFを使うことで、コホートレポートより詳細な収益分析をFirebaseの管理画面で確認できるようになります。
GAFFを用いたデータ収集・分析のやり方については、こちらのマガジンをご購読ください!
Firebaseの機能を使うことでよりカスタマイズできる広告配信
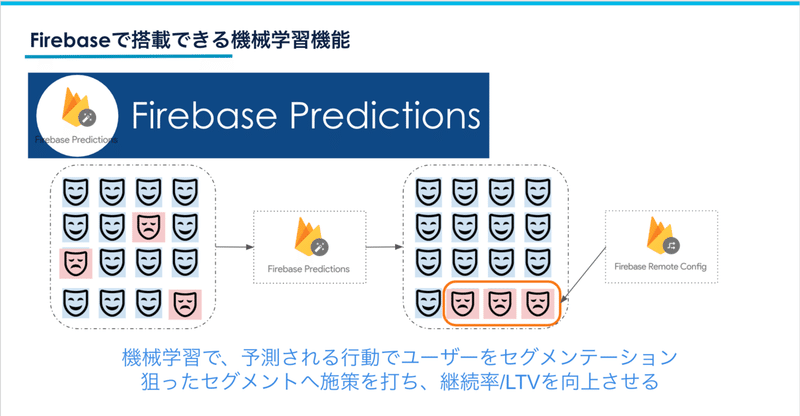
<柔軟な広告配信>-1.機械学習を用いた無課金ユーザーだけへの配信
Firebaseを導入することで、アプリに機械学習を導入することができます。
これにより、アプリ内で課金をしそうにないセグメントを特定し、そのセグメントにだけ広告を表示することができるようになります。
これを、スマートセグメンテーションと言います。

Firebaseによる課金するかどうかの予測精度は99.19%を誇ります。
「広告を配信したユーザーで、課金する確率」は、ほとんどありません。
つまり、課金をしてくれるユーザーには、課金する前から広告なしでアプリを楽しんでもらうことが可能になるのです。
もちろん、無課金のユーザーに対しては、広告を表示することで収益化ができます。
<柔軟な広告配信>-2.アプリストアでの審査なしに新しい広告デザインをテスト配信する
FirebaseのRemote Configという機能を使うと、アプリの中の変数をストア審査なしで更新することができます。
この機能を使うことで、例えば新しい広告枠位置を試してみたい時に、一部のユーザーにだけ新しい広告枠を表示してみることができます。
その結果を見て、全員に出すかその広告枠の実装を取りやめるかを決めることができます。
その際見るべき指標としては、
・定着率や利用時間が減らないか
・広告の収益効果が上がるのか
などがあります。
これらの指標は、GAFFで事前に設定しておくことで、グラフ化して確認することができます。
<柔軟な広告配信>-3.自由にA/Bテストを設計して、一番効果の良い広告デザインを特定する
FirebaseのA/B Testingという機能を使うと、アプリ内の要素のA/Bテストを設計して、実行できます。そして、その結果をGAFFで確認することができます。
A/Bテストは、一度やればいいものではなく、一度行った結果をもとに、さらに改善を目指して、次のA/Bテストをおこなう必要があります。
例えば、ネイティブ広告のデザインを検証するA/Bテストを作って、CTRの高いデザインを発見するなどの使い方ができます。
実施にあたって、Remote Config機能と合わせて使うことで、より手軽により高速にA/BテストをおこなってスピーディーにPDCAサイクルを回すことができるようになります。
まとめ
Firebaseは、Googleの提供するmBaaSです。
Firebaseを使うことで、開発コストを圧縮して、より機能開発や改善に集中することができるようになります。
今回は、FIrebaseのなかの、「拡張」領域にあたるGAFFやRemote Configを用いた広告効果最大化のための方法をご紹介してきました。
AdMobと連携することで、より柔軟な広告配信が可能になり、また、AdMobで確認できるデータが詳細になります。
この領域に関する解説も予定していますので、その時にお会いしましょう!
▼無料で読めるニュースレターの登録はこちらから