こんにちは、メディアハッカー編集部です。
今回の記事では「PWA」についてご紹介いたします!
PWAは、下記のようなwebメディア担当者のみなさまにおすすめのソリューションです。
・ユーザーの訪問率やUXを高めたいけど何をやればいいかわからない…
・開発工数や管理コストをあまりかけずに対策ができないのか…
とお悩みのwebメディアご担当者にオススメのソリューションです。
「PWAについて関心があるけれど、よく知らない」という方はぜひ読んでみてください!
目次
そもそもPWAってなに?
そもそもPWAとは、Progressive Web Appsの略称です。
現存のウェブサイトに様々な機能を追加することができます。
PC、スマホ問わず、ウェブサイト上でネイティブアプリのように操作することが可能で、いわばウェブサイトとネイティブアプリの中間のようなものになります。
PWA化したウェブサイトとネイティブアプリとの違いは?
機能の追加というとネイティブアプリをご想像される方も多いと思います。
ネイティブアプリと大きく異なる点として、使用できる機能や開発・管理工数が挙げられます。
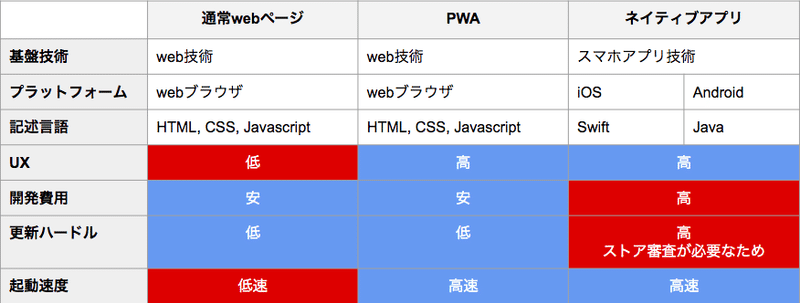
以下、簡単な比較表です。

(*現状、「PWA化する」ということに関して明確な定義はないものの、一般的に①サービスワーカーと呼ばれるjsファイルと、②manifestファイルと呼ばれるjsonファイルを実装していることが要件といえます)
それでは具体的に、どのような拡張機能が追加できるのか、代表的なものをご紹介したいと思います。
PWAの代表的な機能について
1.アイコンのホーム画面への追加
ユーザーは、アプリストアを介さずウェブ上からインストールを行うことができ、インストル後はホーム画面からウェブサイトにダイレクトにアクセスすることができます。
また、ホーム画面のアイコンからアクセス時に通常のブラウジングで表示されるURLバーを無くしてフルスクリーンで表示することも可能で、回遊率の向上が期待できます。
2.プッシュ通知機能
プッシュ通知機能を使用することにより、1ユーザーあたりのサイトへの訪問数(session/user)の向上が期待できます。また読んで欲しい記事や訪れて欲しいページなどをこの機能を使ってユーザーに通知することもできます。
ちなみにこの機能、PC、スマホ問わずプッシュ通知を行うことができます。
(現在iOSでは対応しておりません)
3.キャッシュ読み込みによるサイト高速化
javascriptの記述や共通の固定アイコンなど、静的ファイルをキャッシュすることで、ユーザーにとって快適なブラウジングを実現することができ、UXの向上、ひいては回遊率や再訪率の向上が期待できます。
webメディアがPWAを導入するメリット
webメディアにとって、PWAを導入するメリットは大きく3点あります。
1.PV増加が見込める
PWAの導入により、ウェブメディアはユーザーとの接触機会を増やすことができます。
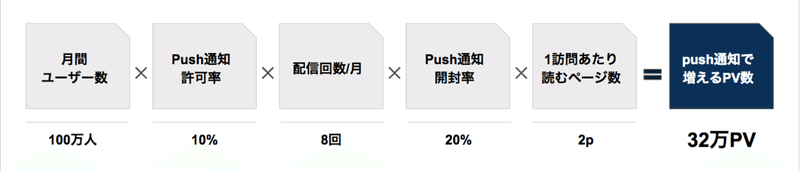
例えばpush通知機能に関して、あくまで見込みですがこのような効果が期待できます。

ユーザー100万人*push通知登録率10%*月8回配信(週2回)*開封率20%*回遊率2.0p
とすると32万PVの増加が見込めます。
2.回遊率の増加が見込める
ホーム画面からのダイレクトなアクセス、キャッシュによる高速で快適なブラウジングはUXの大きな向上が見込めます。
Google社が公表している日本経済新聞の事例では回遊率(page/session)が2倍になったとのデータもあります。
(参照:https://developers.google.com/web/showcase/2018/nikkei?hl=ja)
3.少ない工数で開発や管理ができる
push通知やホーム画面へのアイコン追加など、便利な機能を使用できるようになるPWAですが、ネイティブアプリのようにOS別の開発やアップデートによるアプリストアへの申請もいらないところも大きな魅力といえます。
導入実例
日本経済新聞 (https://www.nikkei.com/)
spotify(https://www.spotify.com/)
twitter(https://twitter.com/)などが挙げられます。
まとめ
今回の記事では、PWAの基本や、PWAを導入することのメリットについてご紹介しました!
最後まで読んでいただきありがとうございました。
▼無料で読めるニュースレターの登録はこちらから